For developers working on platforms other than WordPress, we offer a UW-branded web template. The template provides complete HTML, CSS, JavaScript, fonts, and images needed to design web pages that adopt the header, footer and basic elements of the UW–Madison design system. Get the source code or download the template below.

Zip file containing HTML, CSS, JS, font, and image files
Note: For websites that require customization via a UW Theme child theme or a different platform from WordPress, it is the responsibility of the unit that develops the custom design to maintain it from that point forward, and to ensure continued compliance with minimum web standards.
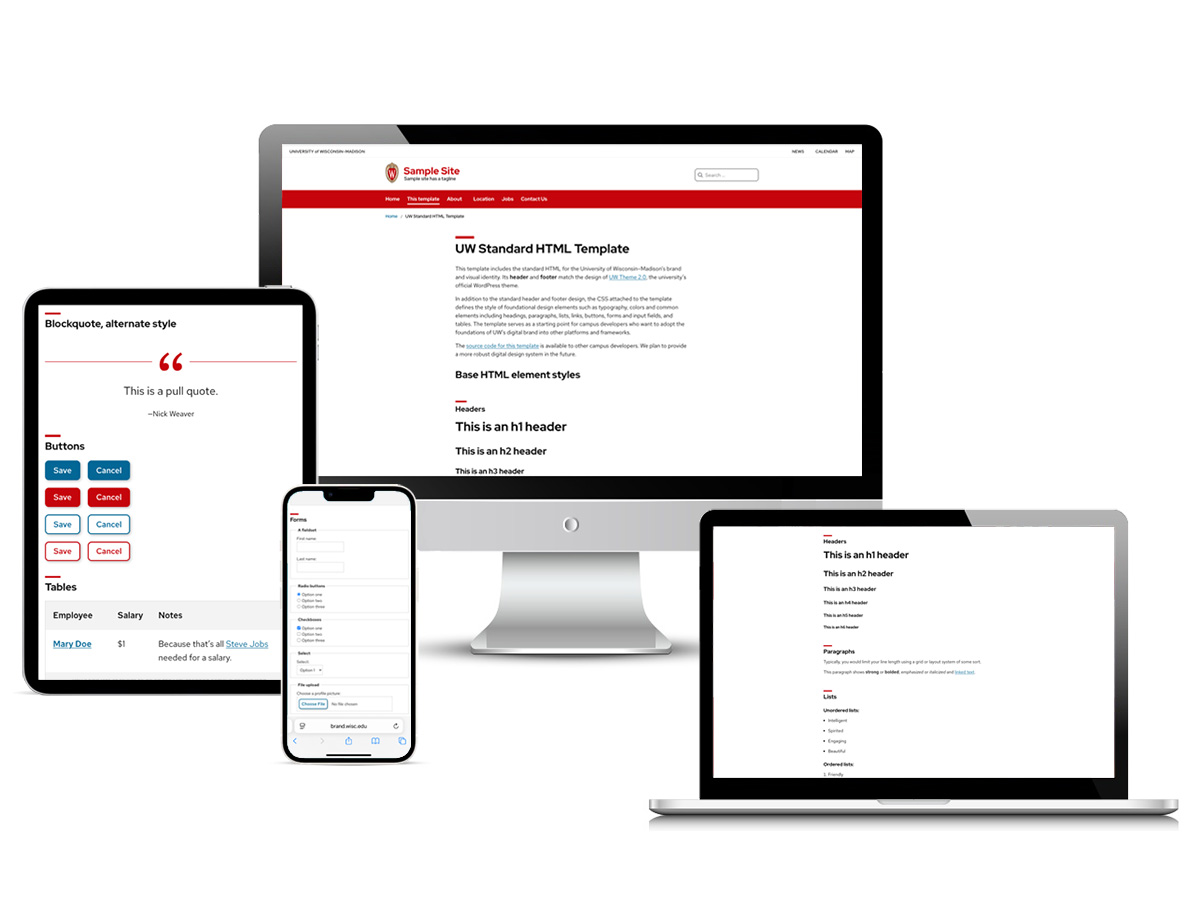
View the template
The UW Standard HTML Template provides the UW–Madison header and footer, as well as styling for foundational elements including:
- Base typography and colors
- Headings
- Paragraphs
- Lists
- Buttons
- Forms and input fields
- Tables