For developers working on platforms other than WordPress, we offer complete UW-branded templates. The following templates provide complete HTML, CSS, JavaScript, fonts, and images needed to design web pages that adopt the basic elements and layouts of the UW–Madison design system. Get the source code or download the templates below.

Note: For websites that require customization via a UW Theme child theme or a different platform from WordPress, it is the responsibility of the unit that develops the custom design to maintain it from that point forward, and to ensure continued compliance with minimum web standards.
View the templates
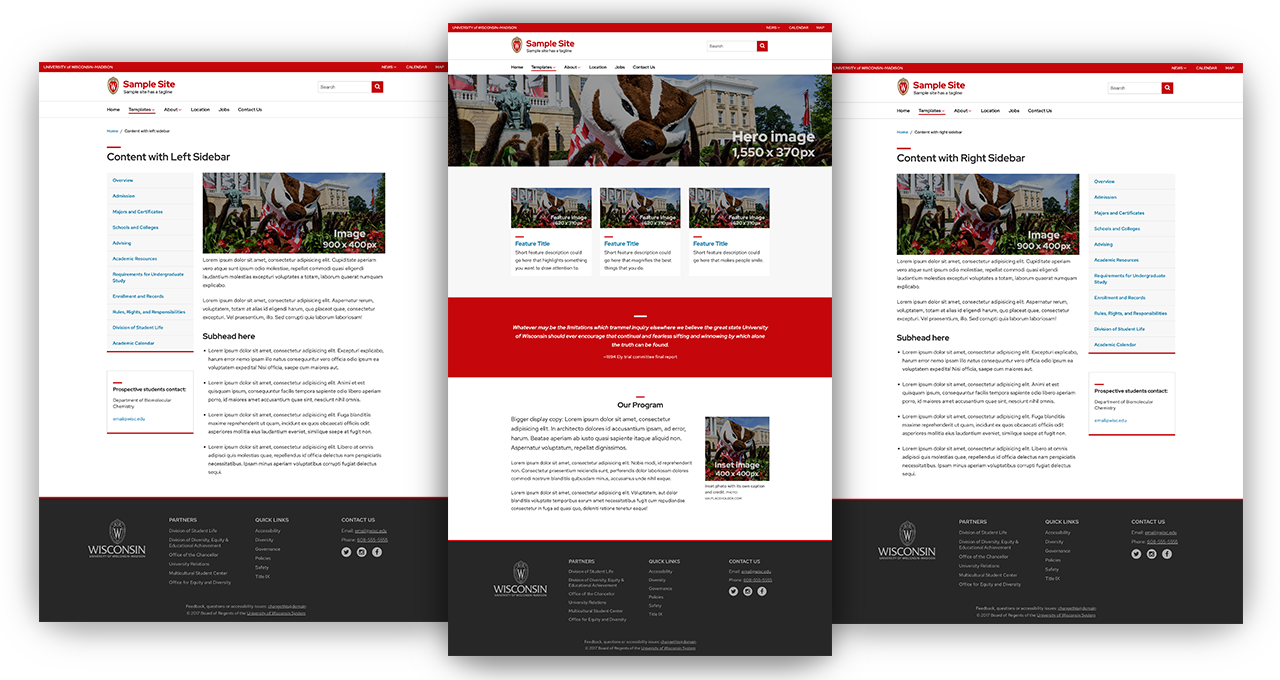
Home page
The home page template includes a hero image, row of featured content, a stylized pull quote, and body copy.
Classic content with right sidebar
The classic content with right sidebar template includes a main content area with a right sidebar menu that can also include other sidebar boxes.
Classic content with left sidebar
The classic content with left sidebar template is exactly the same as the content with right sidebar, other than a single CSS class is added to switch the visual order of the main and sidebar containers.